Người dùng internet hiếm khi đọc nội dung từng chữ một. Thay vào đó, họ lướt, quét và chọn ra nội dung mà họ quan tâm.
79% người dùng chỉ đọc lướt nội dung trên web
Nghiên cứu của Nielsen Norman Group (NNG) về cách mọi người đọc trên website chỉ ra rằng, họ thích lướt qua hơn là đọc, muốn văn bản ngắn gọn và đúng trọng tâm, và ghét những bài viết quảng cáo "lố" quá mức. Cũng trong nghiên cứu này NNG nhận thấy, có đến 79% người tham gia thử nghiệm đọc lướt thông tin trên web và chỉ có 16% là đọc từng từ một.
Ngay cả bài viết này cũng vậy, bạn cũng sẽ chỉ đọc lướt và quét một loạt nội dung để tìm kiếm điều bạn muốn chẳng hạn như từ khóa, mục lục, hình ảnh, văn bản được đánh dấu...
Ngoài ra, theo Jakob Nielsen - đồng sáng lập NNG, tốc độ đọc qua màn hình máy tính chậm hơn 25% so với đọc trên giấy. Nguyên nhân có thể là do việc đọc từ màn hình máy tính dễ gây mỏi mắt bởi độ sáng, nhiều yếu tố gây xao lãng (mạng xã hội, email...)
Người dùng internet cũng có khoảng thời gian chú ý rất ngắn. Theo Venturebeat, khoảng chú ý của con người hiện nay là 8 giây, vì vậy họ luôn cảm thấy muốn xem điều đó ngắn gọn và súc tích nhất có thể.

Khoảng thời gian chú ý của con người ngày càng xu hướng giảm. Ảnh: Rubyk Agency
Một nghiên cứu từ năm 2013 của Chartbeat nhận thấy rằng, hầu hết khách truy cập chỉ lướt qua khoảng 50-60% bài viết. Một điều thú vị là mọi người sẵn sàng chia sẻ bài viết ngay cả khi không đọc hết bài.
"Nằm lòng" thói quen đọc của người dùng qua bốn mô hình scanning
Mặc dù thói quen quét thông tin của người dùng có thể khiến những nội dung quan trọng hoặc cần truyền tải bị bỏ lỡ. Tuy nhiên, nếu hiểu rõ hành vi này của người dùng, bạn có thể tạo nên trải nghiệm tốt hơn và đạt được nhiều kết quả ấn tượng hơn.
Một số lợi ích nổi bật:
- Giảm tỷ lệ thoát trang
- Tăng trải nghiệm người dùng
- Tác động tích cực đến SEO
Dưới đây là 04 mô hình scan nổi bật giúp bạn hiểu rõ hơn về cách người dùng quét thông tin, từ đó xây dựng nội dung/thiết kế trên website hay mạng xã hội một cách tốt hơn.
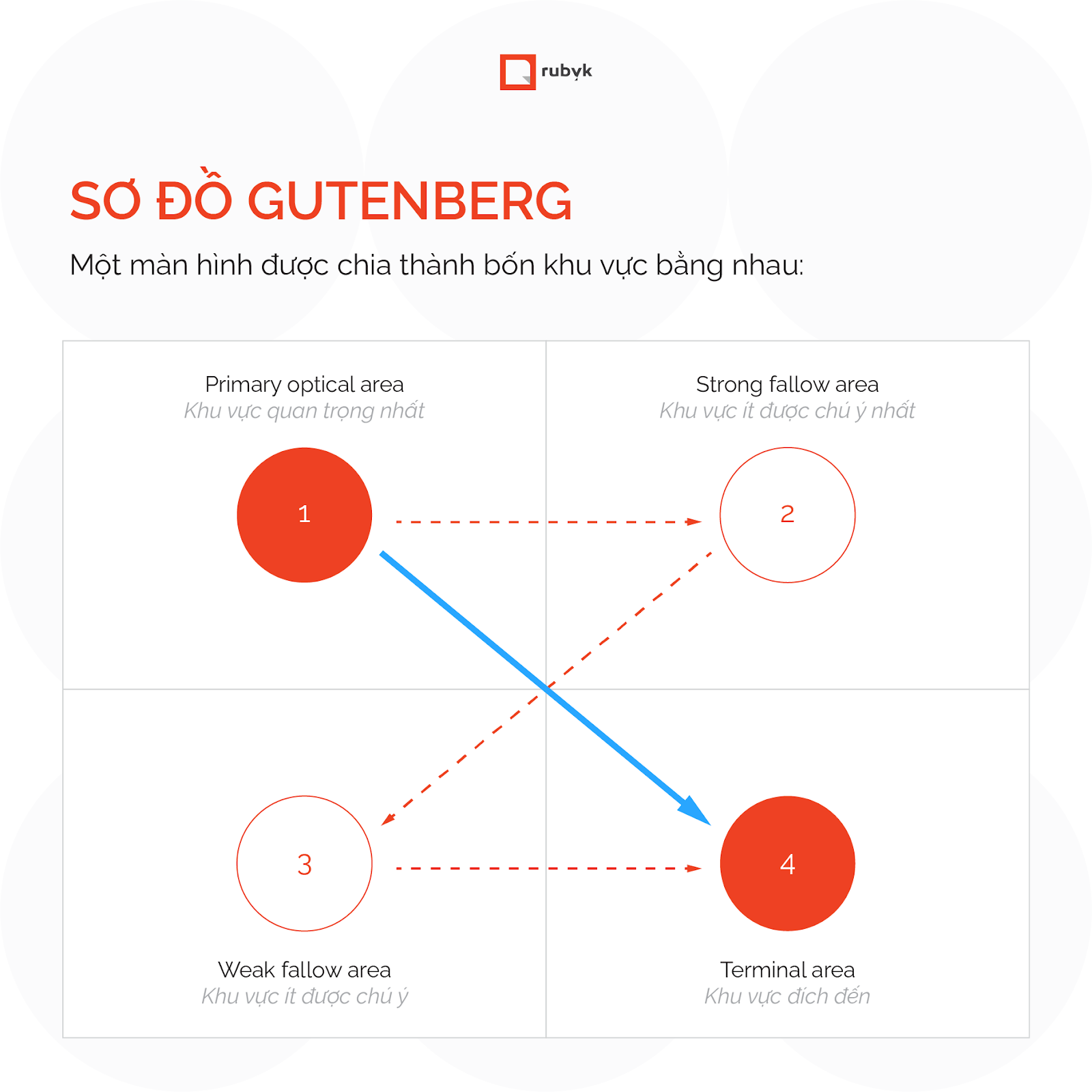
1. Sơ đồ Gutenberg
Sơ đồ Gutenberg mô tả một layout được chia thành bốn khu vực bằng nhau:

Primary optical area – Khu vực quan trọng nhất: Phía trên bên trái
Đây là khu vực trọng tâm chính, là nơi mắt của người dùng sẽ tự động tập trung bất kể họ đang tìm kiếm điều gì đó
Strong fallow area – Khu vực ít được chú ý nhất: Phía trên bên phải
Là khu vực thường không hay "lọt" vào mắt người dùng nhất, trừ khi được nhấn mạnh theo một cách nào đó.
Weak fallow area – Khu vực ít được chú ý: Phía dưới bên trái
Khu vực này thường không tạo được nhiều chú ý đối với người dùng, vì vậy tốc độ quét qua khu vực này cũng nhanh hơn 2 khu vực quan trọng còn lại.
Terminal area – Khu vực đích đến: Phía dưới bên phải
Khi người dùng quét đến phần dưới bên phải của trang, quá trình đọc hoặc "quét trang" sẽ bị gián đoạn và người dùng sẽ cần phải thực hiện một hành động nào đó. Đây là vị trí hoàn hảo để chèn lời kêu gọi hành động như nút, liên kết, biểu mẫu, video...
Theo sơ đồ Gutenberg. hướng di chuyển theo chiều mũi tên đi xuống từ primary optical area đến terminal area sẽ là đường đọc chính của người dùng với tên gọi reading gravity. Vì vậy, các yếu tố quan trọng nên được đặt dọc theo đường chéo này.
Chẳng hạn, logo và tên thương hiệu thường được đặt ở phía trên cùng bên trái; hình ảnh/video đặt ở giữa và thông tin liên hệ, CTA sẽ đặt ở dưới cùng bên phải.
2. Mô hình F Pattern
Mô hình chữ F tuân theo nguyên tắc đọc gần giống như cách đọc một cuốn sách: từ trái sang phải, từ trên xuống dưới. Người dùng khi tìm kiếm gì đó sẽ tập trung vào một số câu đầu tiên của văn bản. Sau đó, họ bắt đầu quét dần xuống dưới, tuy nhiên càng đi xuống vùng ngang càng ngắn dần và mắt sẽ dần bám sát mép trái.

Ba đặc điểm cơ bản của mô hình chữ F:
- Những dòng đầu tiên có sức hút mạnh nhất
- Một vài từ đầu tiên ở những dòng sau nhận được nhiều chú ý hơn so với những từ còn lại của câu
- Phần lớn nội dung bị bỏ qua
Mô hình này được ứng dụng rất nhiều trong thiết kế landing page. Những văn bản ngắn gọn, hấp dẫn được sắp xếp dọc từ trên xuống dưới làm cho người đọc vô thức đọc hết thông tin.
3. Mô hình Z Pattern
Mô hình chữ Z được mở rộng từ sơ đồ Gutenberg, nhưng có nhiều lớp chuyển động hình chữ Z hơn.

Chuỗi chuyển động Z này đôi khi được gọi là mô hình zig-zag. Nếu chúng ta tiếp tục thêm nhiều đường zigzag vào mẫu thì cuối cùng sẽ có một loạt chuyển động gần như nằm ngang khi phần đường chéo của chữ z ngày càng hẹp hơn.
4. Spotted Pattern
Spotted Pattern là một mô hình quét ngẫu nhiên, tức là người dùng sẽ bị thu hút vào các yếu tố nổi bật được trải rộng khắp layout trang. Có thể làm nổi bật những yếu tố đó bằng cách: In đậm, màu sắc, cỡ chữ, hình ảnh... và được sắp xếp một cách hợp lý.
Quản lý nội dung một cách đầy đủ nhất
Có thể thấy rằng, bên cạnh việc lựa chọn từ ngữ, chỉnh sửa hoặc định dạng văn bản, bạn còn cần phải chú ý đến khả năng quét của nội dung.
Để nội dung tạo được sự tương tác và mang lại hiệu quả, hãy lưu ý một số điều sau:
- Phân cấp trực quan của trang là ưu tiên hàng đầu
- Chia đoạn văn dài thành những đoạn ngắn hơn
- Sử dụng tiêu đề, tiêu đề phụ, màu sắc, cỡ chữ… để làm nổi bật thông tin quan trọng
- Thêm các nút kêu gọi hành động
- Và nhìn chung, hãy tạo ra trải nghiệm người dùng tốt nhất có thể. Đó là cách duy nhất để đảm bảo độc giả của bạn sẽ quay lại lần nữa.
Kết
Những mô hình trên được phát triển từ những nhịp điệu đọc tự nhiên của con người. Bằng cách ứng dụng những mô hình này, việc xây dựng nội dung trên website hay bất kỳ một nền tảng nào khác sẽ trở nên hiệu quả hơn.
Cần giải pháp sáng tạo? Có Rubyk xoay











 Loading ...
Loading ...